JetPack Compose - Membuat Program Android Sederhana
Pada pertemuan minggu ke-2 perkuliahan mata kuliah Pemrograman Perangkat Bergerak, kami membahas tentang Jetpack Compose. Jetpack Compose adalah toolkit UI modern yang diperkenalkan Google untuk mempermudah pengembangan user interface di platform Android. Sebagai awalan pembelajaran, kami diminta untuk melakukan setup Android Studio, kemudian membuat proyek baru dengan memilih "Empty Activity". Dapat kita lihat kode pada MainActivity.kt dibawah ini:
class MainActivity adalah kelas yang mewarisi dari ComponentActivity, yang merupakan bagian dari Jetpack Compose untuk Android. Di dalam onCreate, kita menetapkan tata letak atau layout utama dari aktivitas, memanggil BasiclayoutsTheme, yang mungkin menetapkan beberapa properti tema, dan kemudian kita menetapkan konten utama dari aplikasi dengan Surface. Di dalam Surface, kita memanggil fungsi Greeting, yang menerima sebuah string "Android" sebagai argumen.
Fungsi Greeting yang merupakan Composable, adalah fungsi yang dapat digunakan untuk merender teks sapaan dengan nama yang diberikan. Fungsi ini menerima dua parameter, yaitu name yang merupakan string yang akan disapa, dan modifier yang digunakan untuk menyesuaikan tampilan teks. Selanjutnya, terdapat juga sebuah anotasi @Preview yang mendefinisikan komposisi pratinjau GreetingPreview. Ini memberikan pratinjau visual dari komposisi dalam IDE Android Studio. Pratinjau ini memungkinkan pengembang untuk melihat tampilan UI sebelum aplikasi dijalankan secara keseluruhan.
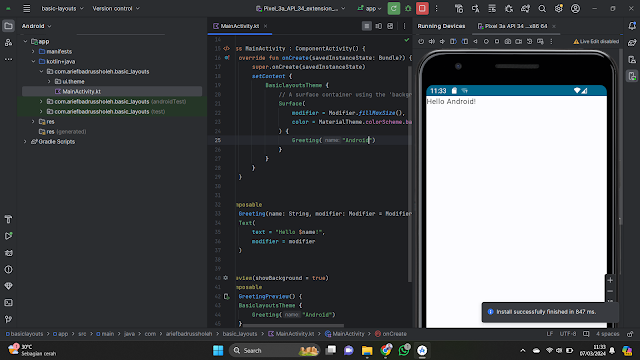
Setelah itu, jalankan aplikasi. Akan tampak seperti gambar di bawah ini:
Kita juga dapat mengubah parameter fungsi Greeting yang dibuat dalam Compose dan menggantinya dengan nama kita. Dalam hal ini, "Arief Badrus Sholeh". Maka akan tampak seperti gambar di bawah ini:


Komentar
Posting Komentar