Komponen Button - Membuat Aplikasi Dice Roller Interaktif
Pada pertemuan minggu ke-4 perkuliahan mata kuliah Pemrograman Perangkat Bergerak, kami membahas tentang Komponen Button. Sebagai tugas latihan, kami diminta membuat aplikasi Dice Roller interaktif. Aplikasi ini memungkinkan pengguna melempar dadu dengan mengetuk composable Button. Hasil lemparan ditampilkan dengan composable Image di layar.
Langkah pertama adalah membuat proyek menggunakan activity kosong. Setelah membuat proyek, langkah selanjutnya adalah mengisi kolom Name dengan HappyBirthday, memilih level API minimum 24 (Nougat) di kolom Minimum SDK, dan kemudian mengklik tombol Finish. Selanjutnya, melakukan import Resource Drawable yang terdiri dari enam gambar dadu yang akan digunakan untuk menampilkan hasil roll dadu.
Langkah berikutnya adalah memodifikasi file MainActivity.kt seperti di bawah ini:
Fungsi DiceWithButtonAndImage merupakan composable function, menerima sebuah parameter modifier yang digunakan untuk menyesuaikan tampilan dari komponen tersebut. Di dalamnya, terdapat variabel result yang disimpan dengan menggunakan remember dari mutableStateOf(1). Ini berarti kita dapat mengubah nilai result dan hal ini akan memicu Composable untuk melakukan rekalkulasi hanya pada bagian yang terpengaruh.
Selanjutnya, terdapat sebuah variabel imageResource yang digunakan untuk menentukan sumber gambar yang akan ditampilkan berdasarkan nilai dari result. Ini menggunakan ekspresi when untuk menentukan gambar yang sesuai dengan nilai yang dihasilkan dari dadu.
Komponen UI yang ditampilkan dalam fungsi ini terdiri dari dua bagian utama yang ditata secara vertikal menggunakan Column. Pertama, terdapat komponen Image yang menampilkan gambar dadu berdasarkan nilai imageResource. Kemudian, di bawah gambar dadu, terdapat sebuah tombol Button yang memiliki teks Roll. Ketika tombol ini ditekan, maka nilai dari result akan diacak dengan menggunakan random() yang menghasilkan angka acak antara 1 hingga 6, dan gambar dadu akan diperbarui sesuai dengan nilai yang dihasilkan.
strings.xml adalah file yang digunakan untuk menyimpan semua string yang digunakan dalam aplikasi, yang memungkinkan untuk mengelola dan menerjemahkan teks dengan lebih efisien. Di dalamnya, terdapat tiga string yang didefinisikan dengan menggunakan tag <string>. Dengan menggunakan file strings.xml, kita dapat merujuk ke string-string ini secara terpusat dan dapat dengan mudah mengubah atau menerjemahkan mereka tanpa harus menyunting langsung di dalam kode sumber aplikasi.
Terakhir, kita dapat menjalankan aplikasi. Berikut adalah tampilan aplikasi pada menu preview:
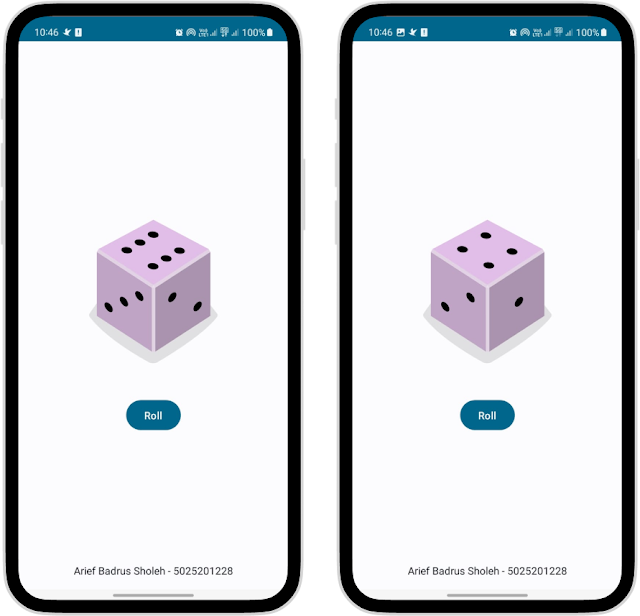
Dan berikut adalah tampilan aplikasi pada perangkat Android:




Komentar
Posting Komentar