Studi Kasus - Membuat Halaman Login
Pada pertemuan minggu ke-5 perkuliahan mata kuliah Pemrograman Perangkat Bergerak, saya mengerjakan studi kasus membuat halaman login sederhana. Pada halaman ini terdapat beberapa composable yang digunakan, seperti Image, Text, OutlinedTextField, dan Button.
Langkah pertama adalah membuat proyek menggunakan activity kosong. Setelah membuat proyek, langkah selanjutnya adalah mengisi kolom Name dengan MyLogin, memilih level API minimum 26 (Oreo) di kolom Minimum SDK, dan kemudian mengklik tombol Finish. Selanjutnya, melakukan import Resource Drawable yang terdiri dari gambar login dan 3 gambar logo media sosial (Facebook, Google, dan X).
Langkah berikutnya adalah membuat file LoginScreen.kt untuk menuliskan kode composable terkait halaman login seperti dibawah ini:
Fungsi LoginScreen adalah untuk membuat tata letak (layout) halaman login menggunakan Jetpack Compose. Pertama, variabel email dan password digunakan untuk menyimpan nilai dari alamat email dan kata sandi yang dimasukkan oleh pengguna. Ini dicapai menggunakan remember dan mutableStateOf untuk mengingat dan memperbarui nilai-nilai tersebut ketika pengguna memasukkan atau mengubah data.
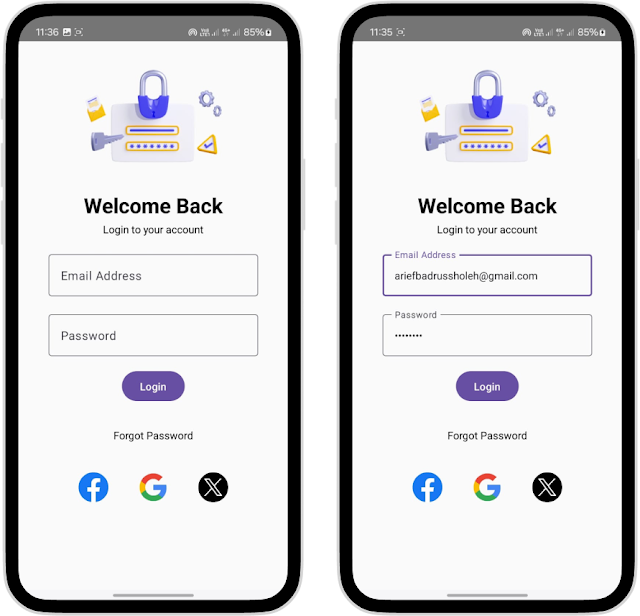
Selanjutnya, kita memiliki struktur tata letak dalam bentuk Column, yang menempatkan semua komponen secara vertikal tengah dengan menggunakan Alignment.CenterHorizontally. Di dalamnya, ada Image yang menampilkan gambar login, diikuti oleh dua Text yang memberikan pesan sambutan dan instruksi untuk login.
Kemudian, ada dua OutlinedTextField, yang merupakan komponen input teks dengan border yang ditampilkan. Yang pertama adalah untuk memasukkan alamat email dan yang kedua adalah untuk memasukkan kata sandi. Masing-masing dari mereka dihubungkan dengan variabel email dan password yang telah didefinisikan sebelumnya.
Setelah itu, ada tombol Button dengan teks Login, yang akan menampilkan informasi alamat email dan kata sandi di log saat ditekan. Di bagian bawahnya, terdapat teks Forgot Password yang dapat diklik, namun belum diimplementasikan fungsinya.
Terakhir, ada baris horizontal yang berisi tiga Image, masing-masing mewakili logo dari platform login sosial seperti Facebook, Google, dan platform X. Semua logo tersebut dapat diklik, namun fungsi klik belum diimplementasikan.
Fungsi LoginScreen kemudian dipanggil di dalam MainActivity.kt.
Langkah Terakhir adalah menjalankan aplikasi. Berikut adalah tampilan aplikasi pada perangkat Android:
Dan berikut adalah hasil input email dan password yang dimasukkan dalam log:




Komentar
Posting Komentar