Studi Kasus - Membuat Image Scroll Menggunakan Desain Material
Pada pertemuan minggu ke-8 perkuliahan mata kuliah Pemrograman Perangkat Bergerak, saya mengerjakan studi kasus membuat image scroll menggunakan desain material. Aplikasi yang dibuat bernama Affirmations. Aplikasi ini berisi gambar-gambar dengan caption affirmation menggunakan composable Image dan Teks.
Untuk membuat aplikasi Affirmations, langkah pertama yang dilakukan adalah mendownload proyek awal dari GitHub, kemudian mengekstraknya dari zip. Setelah itu, buka proyek tersebut di Android Studio. Langkah selanjutnya adalah membuat kelas data untuk daftar item. Pertama, membuat package baru di com.example.affirmation bernama model, lalu membuat file Kotlin Data Class bernama Affirmation.kt. Selanjutnya, modifikasi file Datasource.kt. Berikut adalah hasil kode dari kedua file tersebut:
Kode diatas mendefinisikan dua kelas data yang akan digunakan dalam aplikasi Affirmations. Pertama, kelas data Affirmation. Kelas ini memiliki dua properti, yaitu stringResourceId yang merepresentasikan resource ID dari teks yang akan ditampilkan, dan imageResourceId yang merepresentasikan resource ID dari gambar yang akan ditampilkan. Dengan menggunakan kelas data ini, kita dapat membuat objek Affirmation yang berisi pasangan teks dan gambar untuk ditampilkan dalam aplikasi Affirmations. Kedua, kelas Datasource. Kelas ini memiliki satu method loadAffirmations yang menghasilkan daftar objek Affirmation. Method ini mengembalikan daftar Affirmation yang diinisialisasi dan akan digunakan dalam aplikasi Affirmations. Kelas-kelas data diatas bertujuan untuk memisahkan logika data dari tampilan, sehingga memudahkan pengelolaan dan pemeliharaan aplikasi.
Langkah berikutnya adalah menuliskan kode terkait antarmuka halaman aplikasi dengan memodifikasi file MainActivity.kt seperti dibawah ini:
AffirmationsApp merupakan komponen utama yang menampilkan daftar afirmasi. Ini memanfaatkan AffirmationList, yang menggunakan LazyColumn untuk menampilkan daftar afirmasi dengan memanfaatkan komponen AffirmationCard untuk setiap itemnya.
AffirmationCard adalah sebuah komponen yang bertugas menampilkan setiap kartu afirmasi dalam aplikasi. Komponen ini menggunakan Card dari Material3 library untuk mengatur tampilan kartu. Di dalam kartu, terdapat sebuah Image yang diambil dari resource menggunakan painterResource dengan ID gambar yang disediakan dalam objek Affirmation. Deskripsi gambar diisi dengan teks dari resource string untuk tujuan aksesibilitas. Efek gradien diterapkan pada bagian bawah gambar menggunakan background, memberikan kesan transparansi. Selanjutnya, Teks afirmasi ditampilkan di bagian bawah kartu, diambil dari resource string dan diberi warna putih serta ukuran font 16sp. Dengan menggunakan AffirmationCard, aplikasi dapat menampilkan setiap afirmasi dengan gambar dan teks secara konsisten dan menarik.
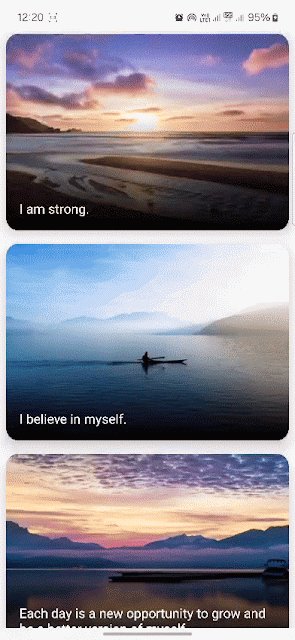
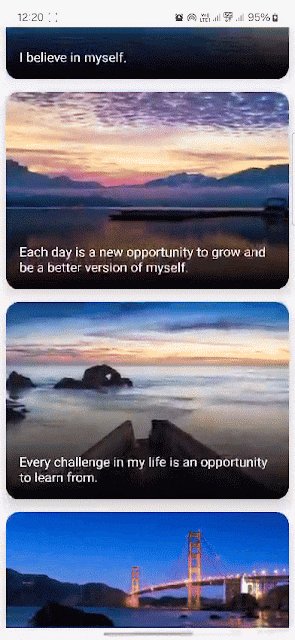
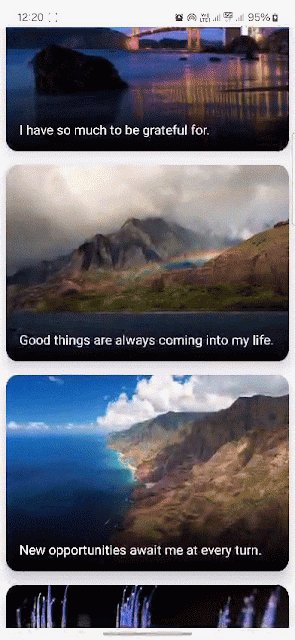
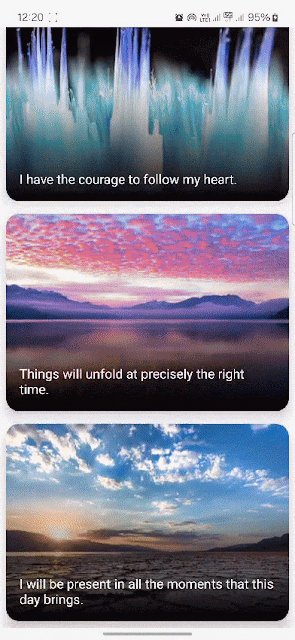
Terakhir, kita dapat menjalankan aplikasi. Berikut adalah tampilan AffirmationCard pada menu preview:
Dan berikut adalah tampilan aplikasi pada perangkat Android:



Komentar
Posting Komentar